Với nhu cầu thêm một blog đơn giản vào trang web có sẵn mà không phải tốn thời gian code và deploy thêm phần CMS, mình quyết định sử dụng WordPress.com như một Headless CMS.
Headless CMS là gì?

WordPress.com
WordPress.com là một dịch vụ cung cấp sẵn các trang web và các công cụ tạo trang web dựa trên nền tảng WordPress.
Khác với WordPress.org, nơi bạn cần tự cài đặt và tự quản lý trang web của mình, WordPress.com cung cấp một giải pháp trọn gói, cho phép người dùng tạo và quản lý trang web mà không cần phải lo lắng về việc quản lý hosting, cập nhật phần mềm hoặc bảo trì.
WordPress.com có nhiều plan với giá khác nhau, tuy nhiên với nhu cầu sử dụng không lớn mình sẽ chỉ sử dụng gói free. Gói free chỉ được cấp 1GB storage, và không cài được plugin ????
Sử dụng WordPress.com như một headless CMS
1.Tạo nội dung trên WordPress.com
Sau khi đăng ký một tài khoản, bắt đầu bằng cách viết bài viết, tạo trang, hoặc thêm bất kỳ loại nội dung nào bạn muốn trình bày trên trang web của mình.
Việc soạn thảo bằng block editor của WordPress khá là trực quan và thú vị.
2. Sử dụng REST API
WordPress.com cung cấp một REST API cho phép bạn truy xuất dữ liệu từ trang web của mình. Bạn có thể sử dụng API này để lấy thông tin về bài viết, trang, danh mục, hình ảnh, và nhiều nội dung khác.
Để lấy danh sách các bài viết đã đăng, có thể dùng API GET https://public-api.wordpress.com/rest/v1.1/sites/{$site}/posts/
Ví dụ, trang web mình đã đăng ký là https://giarevnn.wordpress.com thì API để get danh sách bài viết là https://public-api.wordpress.com/rest/v1.1/sites/giarevnn.wordpress.com/posts/
Bạn có thể xem đầy đủ danh sách các API được hỗ trợ tại trang WordPress.com REST API
3. Xây dụng frontend
Sau khi đã có REST API, bạn có thể xây dụng trang frontend bằng React, Vue hoặc bất kỳ framework nào và hiển thị các bài đăng đã viết bằng các API đã được cấp.
Lưu ý
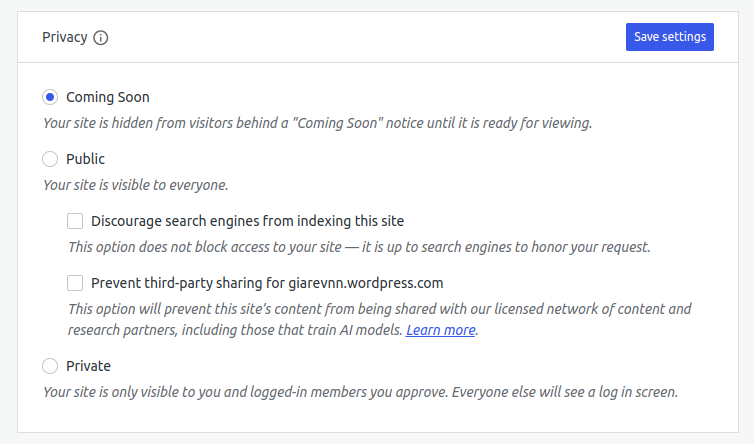
Vì chỉ sử dụng như một Headless CMS, có nghĩa là chúng ta sẽ không sử dụng phần frontend của WordPress nên chúng ta sẽ cần phải disable nó đi để tránh trùng lặp nội dung với trang web chính của bạn.
Để làm việc này, hãy truy cập Settings > General trên CMS của bạn, chọn Coming Soon ở mục Privacy và lưu lại. Bây giờ trang frontend tạo bởi wordpress.com chỉ hiển thị trang Comming Soon