Chào các bạn, nhân dịp sắp đến noel, hôm nay mình sẽ hướng dẫn các bạn làm 1 plugin đơn giản để có 1 hiệu ứng tuyết rơi cho website được làm bằng wordpress 
Bước 1:
Các bạn chuẩn bị 1 ảnh bông tuyết PNG có thể download trên mạng, hoặc copy từ bài viết

Hoặc download https://khongbietcode.com/wp-content/uploads/2018/12/snowflake.png
Tải file js hiệu ứng tuyết rơi tại https://khongbietcode.com/wp-content/themes/jannah-child/js/snow_fury.js
Bước 2:
Tạo plugin, ở đây mình tạo 1 plugin là kbc-snown, bên trong chỉ chứa 1 file php là kbc-snown.php, vì nó rất là đơn giản mà 
Code:
<?php /* Plugin Name: Khong biet code - Snown Plugin URI: Description: Hello Noel. Version: 1.0 Author: SonNN9. Author URI: https://khongbietcode.com/ */ function kbc_snow() { // Đường dẫn file js $path_js = "https://khongbietcode.com/wp-content/themes/jannah-child/js/snow_fury.js"; wp_enqueue_script('kbc-snow', $path_js, array(), '', true); ?> <style> .flurry-container span { color: white !important; background-image: url("https://khongbietcode.com/wp-content/uploads/2018/12/snowflake.png"); background-size: 25px 25px; width: 25px; height: 25px; } </style> <?php } add_action('wp_enqueue_scripts', 'kbc_snow'); Bước 3:
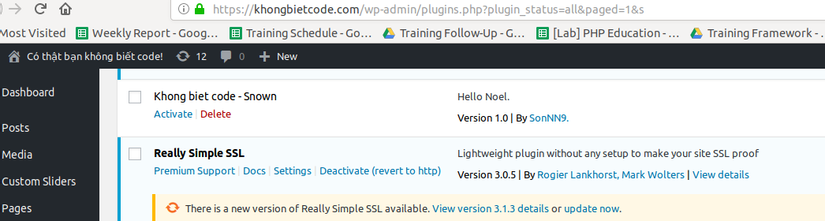
Sau khi code xong mấy dòng easy này, các bạn chỉ việc upload plugin lên thư mục và active plugin: 
Kết quả: Trở ra trang web blog của các bạn, các bạn sẽ thấy hiệu ứng tuyết rơi  , vậy là xong phần trang trí cho website của bạn ngày noel rồi nhé, hết noel thì nhớ deactive plugin, không tuyết rơi cả năm đó
, vậy là xong phần trang trí cho website của bạn ngày noel rồi nhé, hết noel thì nhớ deactive plugin, không tuyết rơi cả năm đó 

Link demo https://khongbietcode.com
Full code: https://khongbietcode.com/wp-content/uploads/2018/12/kbc-snown.zip
Hẹn gặp lại các bạn trong các bài tiếp theo 